Enumeration: HandlebarHelpers
The Simple Calendar module comes with some built in Handlebar helpers that can be used by other modules/systems to display information in areas other than in the Simple Calendar module.
Enumeration Members
sc-clock
• sc-clock
This handlebar helper is used to generate the HTML for displaying a clock view for the current time of the specified calendar.
remarks The clock does not automatically update. Listening to the SimpleCalendar.Hooks.DateTimeChange hook would allow you to refresh the clock display.
Parameters
- id: string = ""
The unique ID to set in the clock HTML. - calendarId: string = ""
The ID of the calendar to get the time from. If no ID is provided the current active calendar will be used. - theme: string = "auto"
The theme you want the clock to have. 'auto' means the theme will match what ever theme the current user has selected, 'none' means no theme will be applied, 'dark', 'light', 'classic' will apply that specific theme to the clock.
You can customize the clocks theme, how it looks, to be anything you like if you follow these steps:
- Set the theme parameter to 'none'.
- wrap them handlebar helper in a div with the 'simple-calendar' class (if you wish to keep the same structure for the calendar)
<div class="simple-calendar"></div> - Create your custom CSS
Examples:
example Default Display
{{sc-clock id='unique_id' }}
example Specified Theme
This forces the theme to be the light theme for the clock, regardless of what the current users preferred Simple Calendar theme is set too.
{{sc-clock id='unique_id' theme='light'}}
example Specific Calendar
{{sc-clock id='unique_id' calendarId='b74474f7' }}
sc-full-calendar
• sc-full-calendar
This handlebar helper is used to generate the HTML for displaying a full calendar view for the current date or a passed in date.
remarks
Don't forget to call the SimpleCalendar.api.activateFullCalendarListeners function for any calendars that should be interactive. Static displays do not need to call this function.
remarks
A unique ID is required to ensure proper functionality of a Calendar added with this Handlebar helper.
Parameters
- allowChangeMonth: boolean = true
If to allow months to be changed on this display. - colorToMatchSeason: boolean = true
If to color the background of the calendar to match the color of the season the date falls on. - cssClasses: string = ""
Any custom CSS classes to add to the wrapper div around the calendar. - date: boolean = true
The year and the month index to display for the full calendar view. - id: string = ""
The unique ID to set in the calendar HTML. - showCurrentDate: boolean = true
If to highlight the current date on the calendar. - showSeasonName: boolean = true
If to show the season name in the calendar view. - showNoteCount: boolean = true
If to show the indicator for notes on the days being displayed. - showMoonPhases: boolean = true
If to show the moon phases for the days being displayed. - showYear: boolean = true
If to show the year in the header text of the full calendar. - theme: string = "auto"
The theme you want the calendar to have. 'auto' means the theme will match what ever theme the current user has selected, 'none' means no theme will be applied, 'dark', 'light', 'classic' will apply that specific theme to the calendar.
You can customize the calendars theme, how it looks, to be anything you like if you follow these steps:
- Set the theme parameter to 'none'.
- wrap them handlebar helper in a div with the 'simple-calendar' class (if you wish to keep the same structure for the calendar)
<div class="simple-calendar"></div> - Create your custom CSS
Examples:
Assuming the Gregorian calendar with a current date of December 15th, 2021 for all examples.
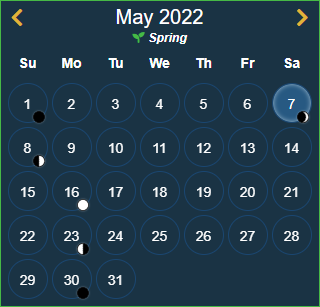
example Default
{{sc-full-calendar id='custom_id'}}

example All Options Disabled
{{sc-full-calendar id='custom_id' colorToMatchSeason=false showCurrentDate=false showSeasonName=false showNoteCount=false showMoonPhases= false showYear=false}}
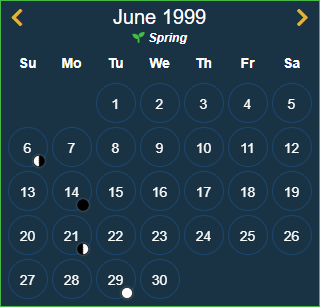
example Specific Date Set
Assumes that there is a variable called newDate that looks like this:
let newDate = {
year: 1999,
month: 5
};
{{sc-full-calendar id='custom_id' date=newDate }}

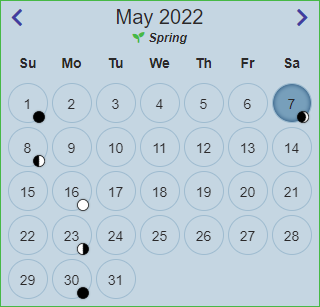
example Specified Theme
This forces the theme to be the light theme for this calendar, regardless of what the current users preferred Simple Calendar theme is set too.
{{sc-full-calendar id='custom_id' theme='light' }}

sc-icon
• sc-icon
This handlebar helper is used to render one of the icons included with Simple Calendar.
Parameters
- name: SimpleCalendar.api.Icons
Which icon to display. - stroke: string = "#000000"
The HEX color to set the stroke of the icons SVG. - fill: string = "#000000"
The HEX color to set the fill of the icons SVG.
example Display an Icon
{{sc-icon name='clock' }}
![]()
example Display a custom colored Icon
{{sc-icon name='clock' fill='#ff0000' stroke='#ff0000' }}
![]()